ROLE
Research, UI Design, Prototyping & Testing, Interactions, Information Architecture, Marketing, creating Design System, Co-ordinating with Developers and PMs
ABOUT COMPANY
Accern is a no-code AI platform that enables financial organizations to easily extract insights from unstructured data for better risk and investment decisions.
BACKGROUND
I joined Accern in Jan 2020 after their seed round funding stage, as their first design hire to lead the user experience across their platform, website whilst the business moves towards Series A & B. Working in a close-knit team with Dave Ambrose - UX Researcher, both co-founders ( Kumesh Aroomoogan - CEO) & ( Dr. Anshul Vikram Pandey - CTO ) along Dr. Cristian Felix - VP of Product, Prajwal Shet - Product Manager, and more departments such as Customer Success Team, Sales & Marketing.
I've been extremely fortunate to have been part of this journey and have grown tremendously during my time at Accern, some key achievements of which I have listed below:
- Turned complex ideas into usable features & products.
- Executed end to end.
- Implemented a design process.
- Improved usability across the platform.
- Established a Design system.
To comply with my non-disclosure agreement for Accern, I have omitted and obfuscated certain visuals and written informations which is confidential within this case study.
APPROACH
We definitely had to figure out the best strategy on how we can approach the product, and how users interact with the product. After couple of brainstorming sessions we decided to have bi-weekly workshops about the product with different departments, to identify where the product is and where it must be, along daily standups with Product VP, PMs, so we make sure everything is moving smoothly and we're all in the same track.
After diving deeper into understanding the product we had to decide on the researches methodologies, by making sure we capture both qualitative and quantitive data.
UNDERSTANDING THE PROBLEM
1. DISCOVERING
Before Accern even hired a product design team, a beta release of the platform had been implemented based on blue-sky concepts. prototypes were created without any usability testing, and the main architecture didn't enable them to scale, and lastly they had no consideration for the technical limitations.
One big issue was having the user navigate between two platforms, instead of having one which combine both. ( Titan - Text Analytics ) & ( XYME - Predictive Analytics )


So first main issue was making sure users access our product through one link & one path, being able to manage all their data in one single place, without the need to go here and there.
Main challenge was not having enough users to test the product with, especially that our users were Large Finance Enterprises. So we had to work very closely with customer success team, since they were more connected with our clients than anyone else.
We noticed that 95% of our users never used the product by themselves, it's always customer success team, that is creating use cases for them or adding taxonomies or creating NLP Models, cause it never made sense what they're really doing or how to do it, and how to achieve results they were looking for.
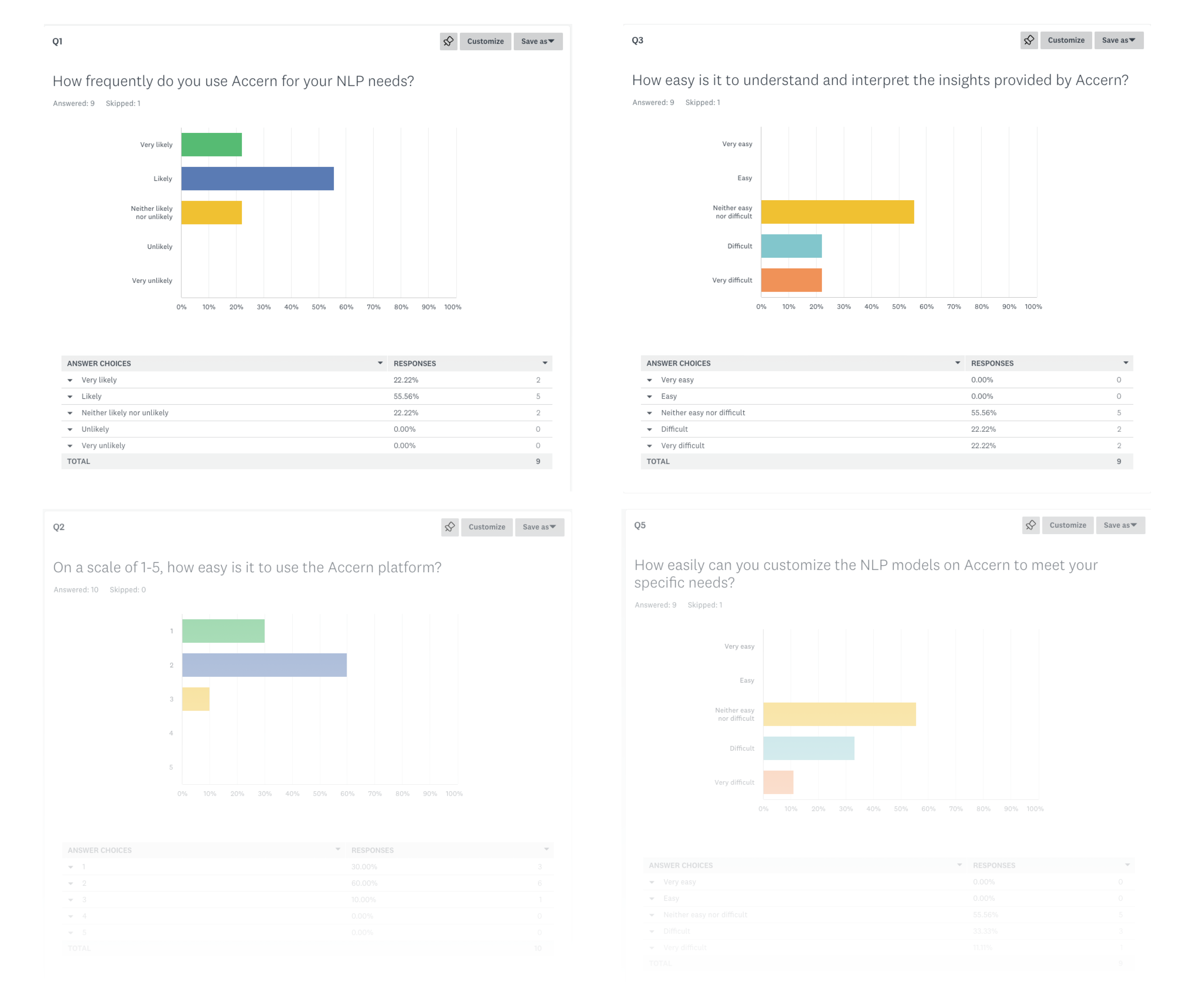
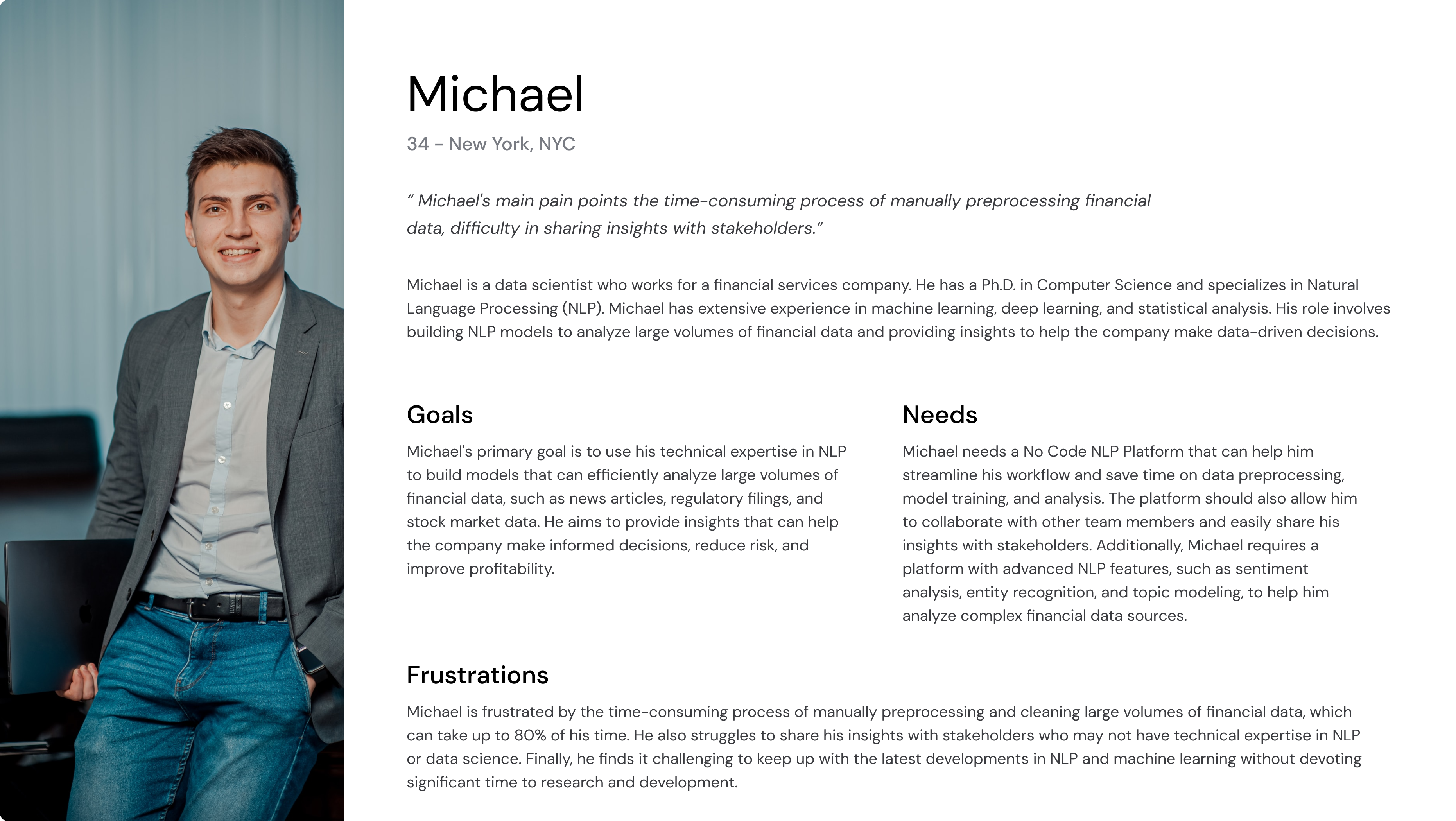
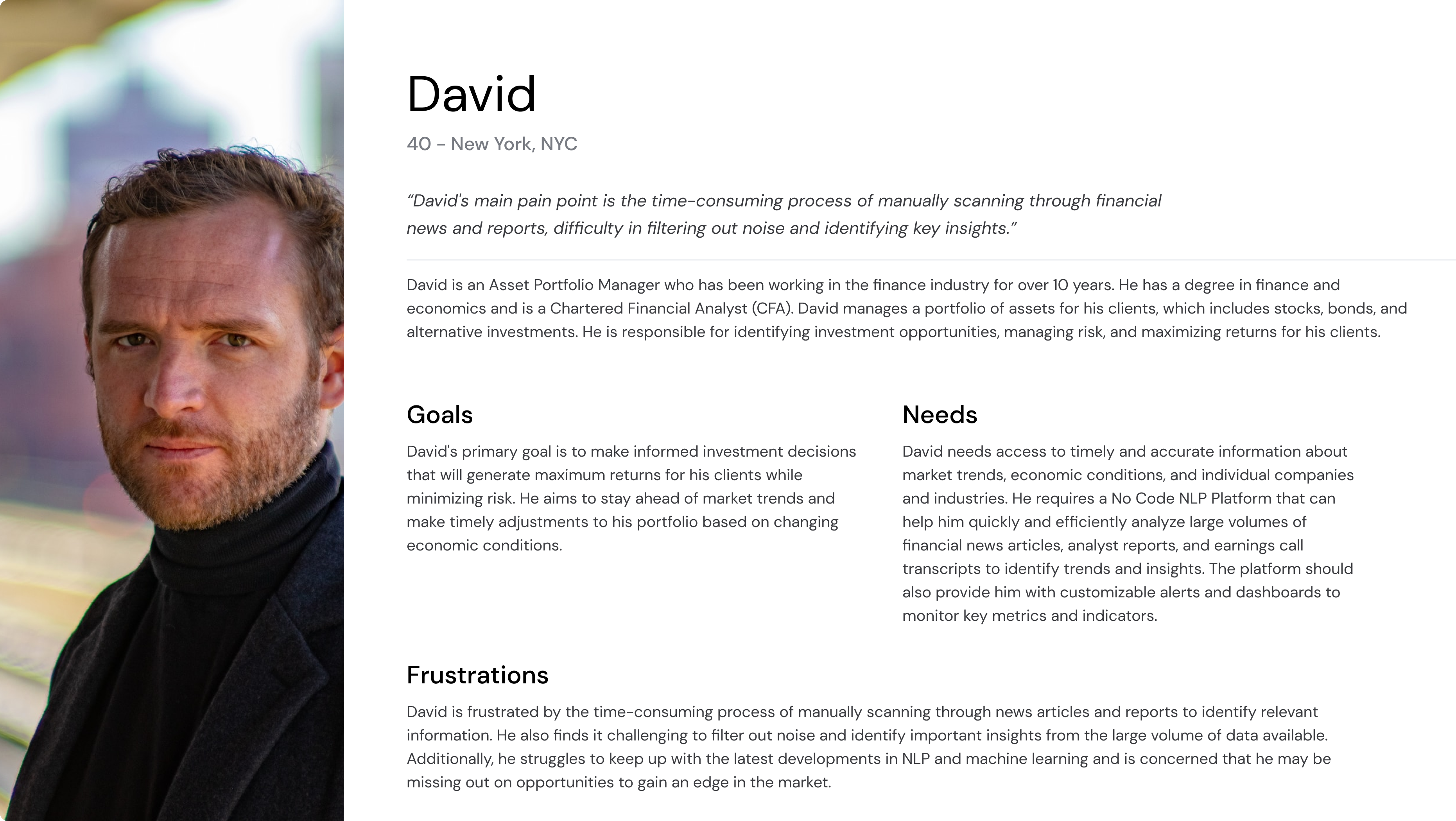
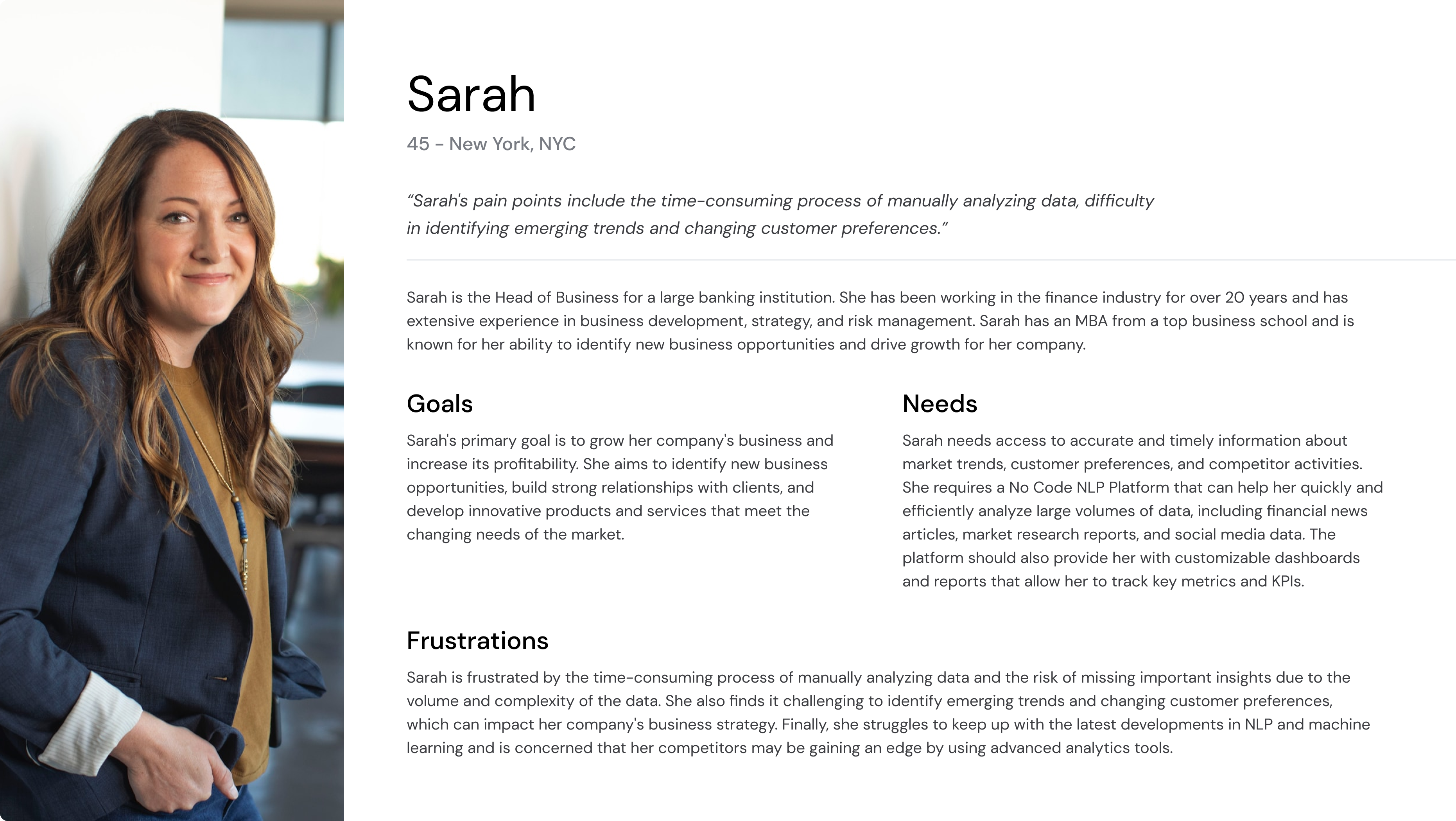
We conducted some user-interviews with some of our clients, and we submitted a Usability Check-In survey through surveymonkey which had multiple questions, to see how our users feel about the current product, what issues they're facing and to understand more how usable it is overall. This allowed us to get better insights of who our users really are, what problems they're really facing, and what they're really looking for, which guided us in creating 4 different personas that are consolidated by the behavioural & attitudinal patterns.

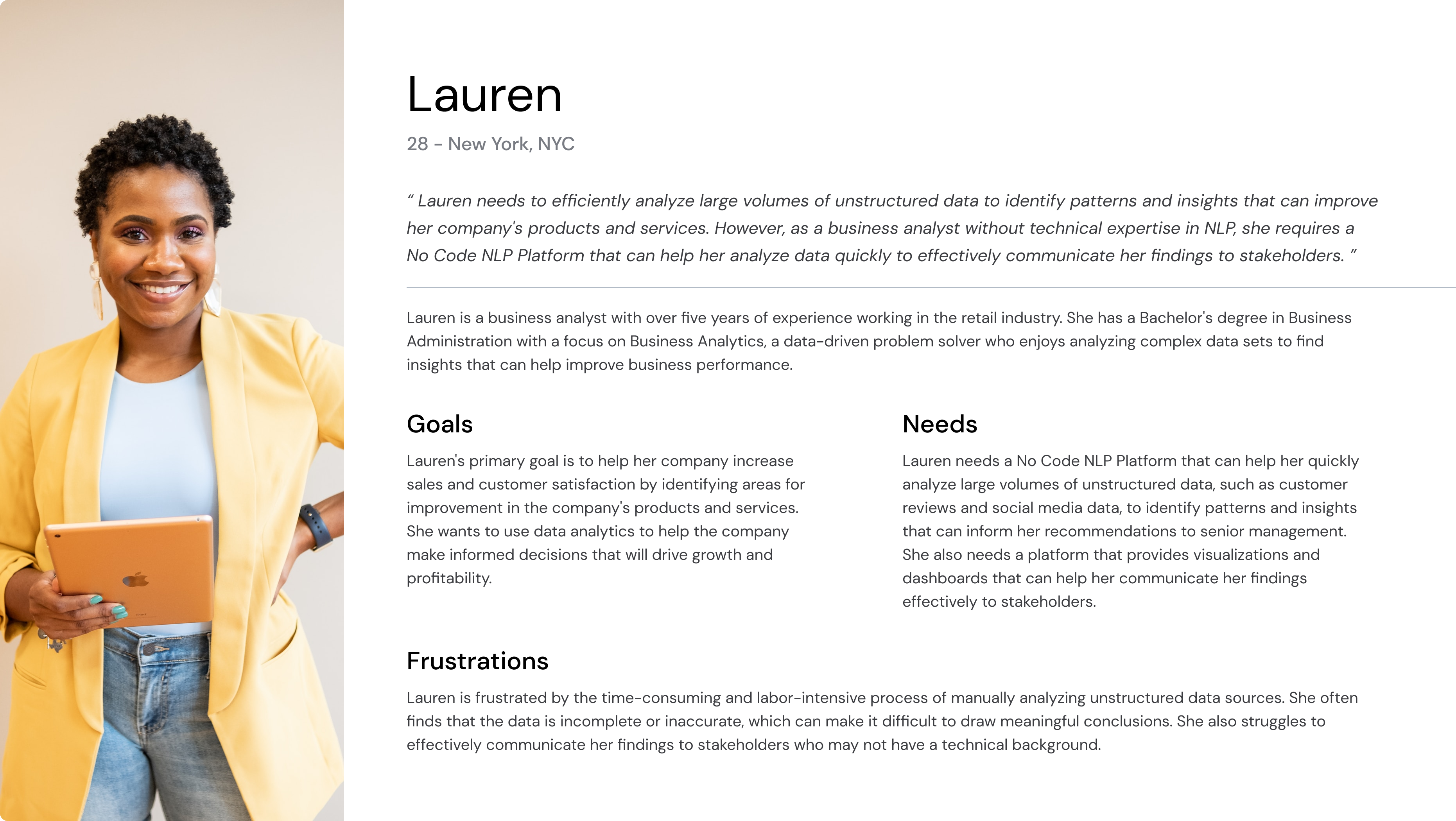
Based on data received & analysis conducted with different departments, please meet our personas! Lauren, Michael, David and Sarah:)




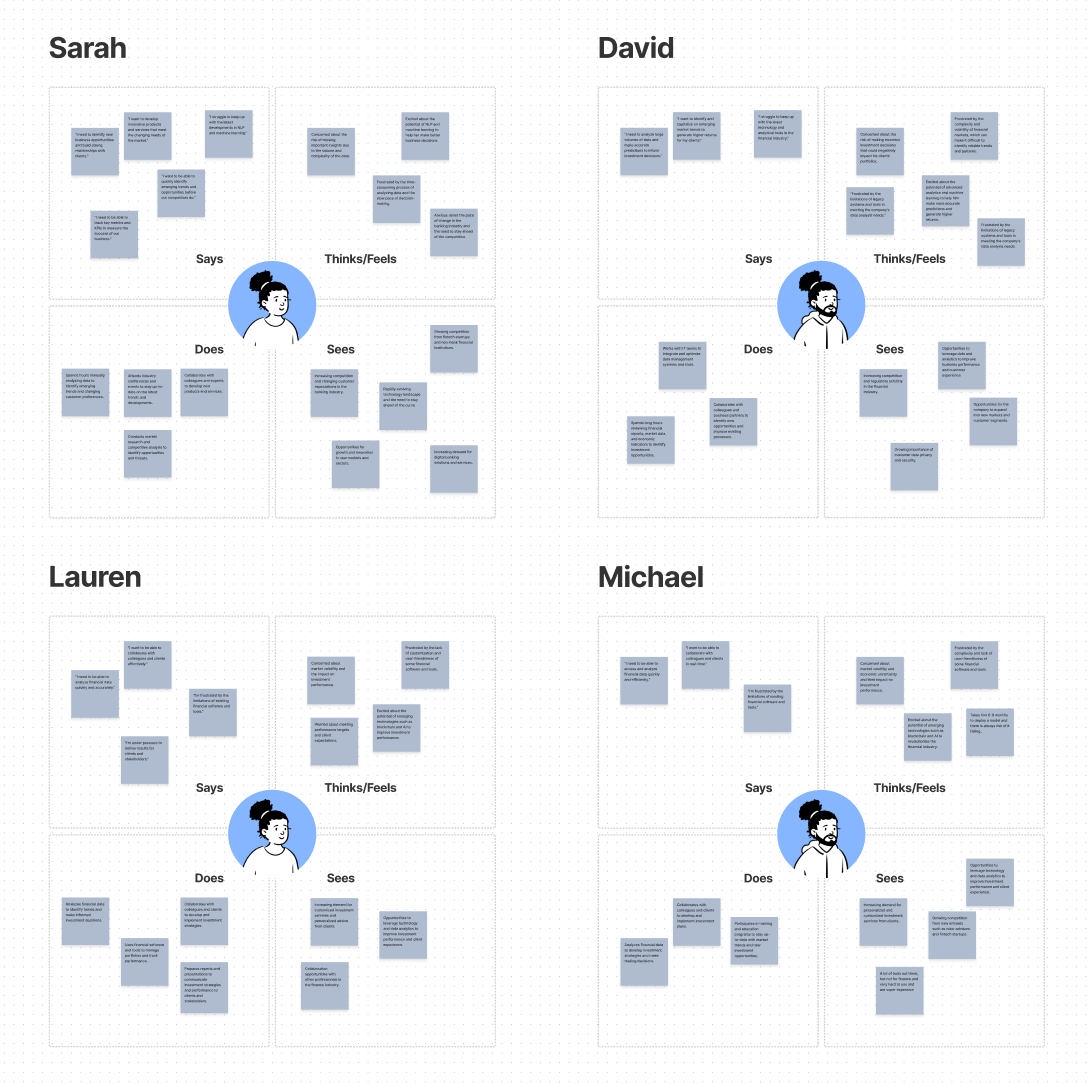
And here is an empathy map I created for my personas to understand how they think, feel, hear, see, says and does. View my empathy map.

2. DEFINING PAIN POINTS
Based on feedback received, those were repetitive comments that we highlighted and tried to focus on
- I keep navigating between two separate products, to perform different actions.
- Takes forever to create my own use case, and cant create it without the help of CS team. Since i have no idea what i'm really doing.
- Too technical and jargon-heavy, making it difficult to communicate insights and recommendations to clients in a clear and accessible way.
- Creating a taxonomy is very confusing, i get fields i have no idea what to fill with. And i cant access taxonomies only while creating a use case.
- Terminology - Very hard to understand the techy words, and have no idea what Taxonomy, NLP, Data store, etc.. means.
- When i click on a use case it takes me directly to Data source, not sure that's what i expect after launching a use case.
- Very limited graphs and metrics, would love to customize, export, visualize my data in different ways.
- Concerns about the accuracy and completeness of the NLP models used by the Accern platform, leading to a lack of trust in the insights provided.
- Struggle to quickly find and analyze the datasets needed to make informed investment decisions, leading to missed opportunities and suboptimal performance.
- Struggle to integrate the Accern platform with other systems and tools in the organization, leading to a lack of interoperability and wasted time on manual data entry and manipulation.
- No guidances / documentations or help on how to perform specific tasks.
Problem Statement:
The core issues were the functional architecture of the application and the understandability of certain key features, which prevented the users from extracting maximum value from the application’s offering.
DEFINING & IDEATING
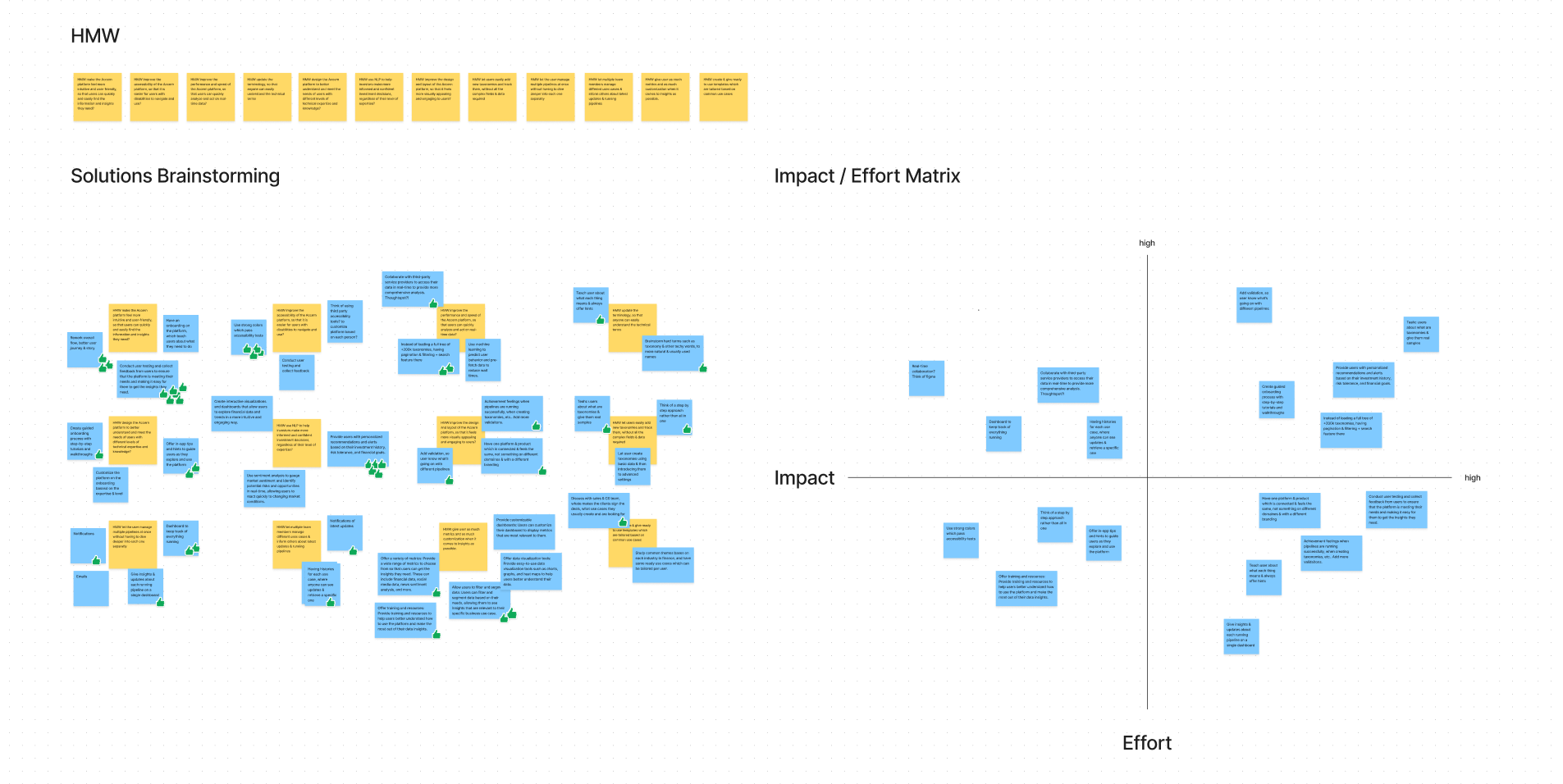
1. HMW & IDEATION
In order to begin brainstorming potential solutions, I reframed my research insights into “How Might We” statements. This allowed for unconstrained exploration of design solutions.
We had couple of workshop sessions where, we dove deeper into those problems and came up with all the possible ideas we can think of. We used the impact & feasbility matrix to align on what's most feasible and appropriate, considering if my personas would actually use each feature. Evolving CS team as they were more connected with the clients than anyone else.

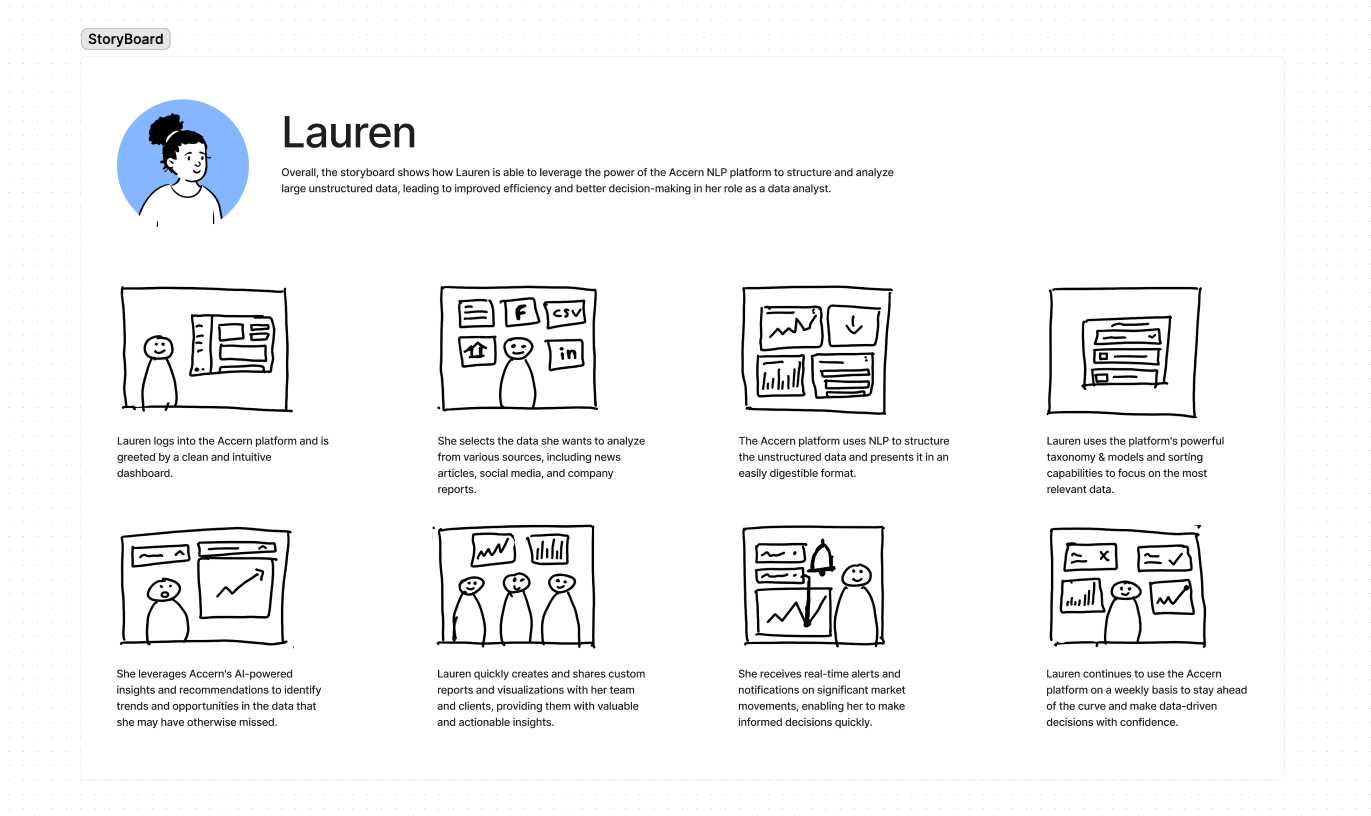
2. STORYBOARD
Based on selected solutions we created & defined a user journey that visualizes our personas's experiences. Which allowed us to focus on the user journey & story first rather than jumping directly into designing.

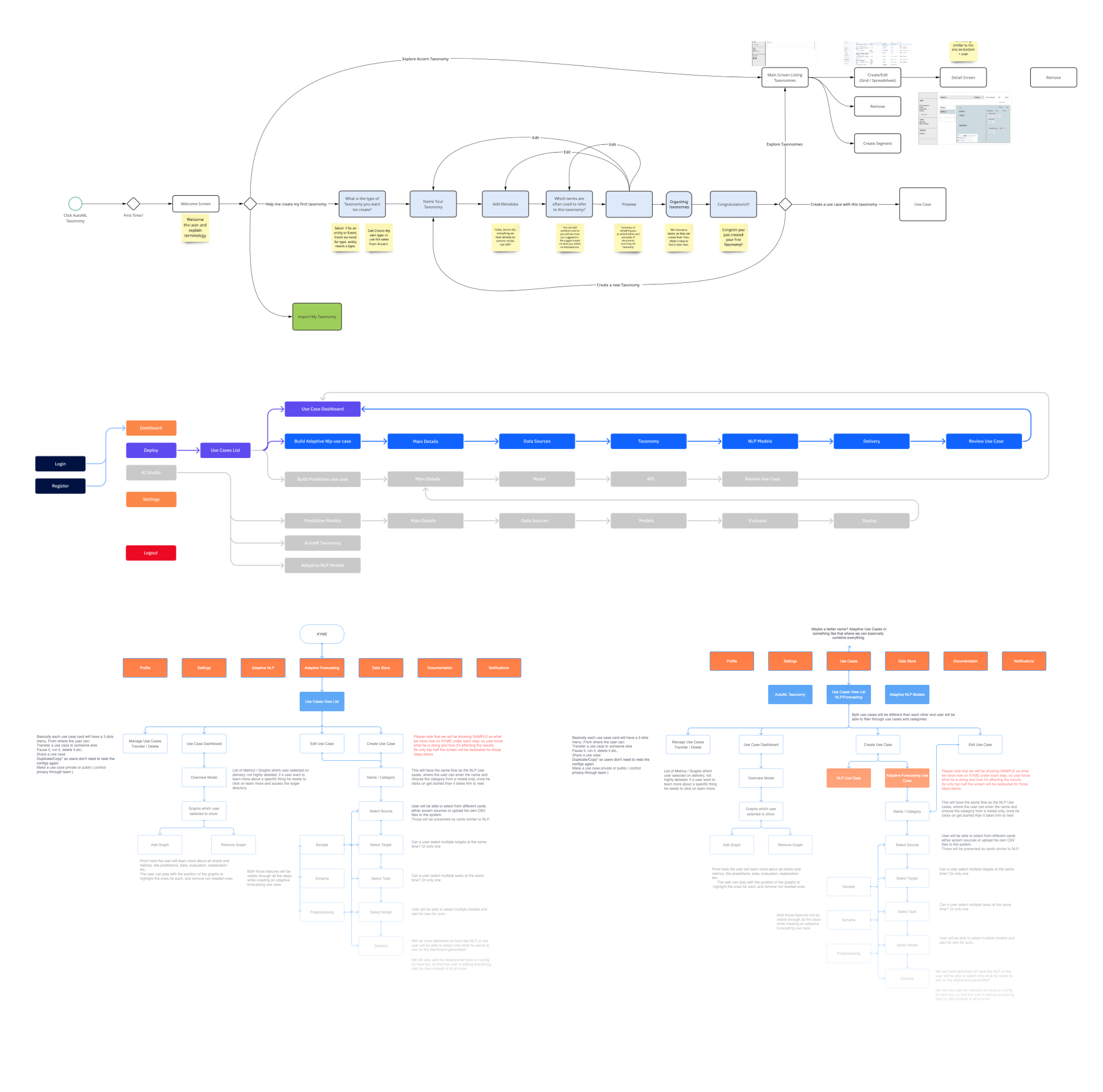
3. USER FLOW
Once we agreed on the storyboards & overall insights gathered, we went ahead and started drafting some user flows based on our personas and different scenarios and cases which the user may fall in.

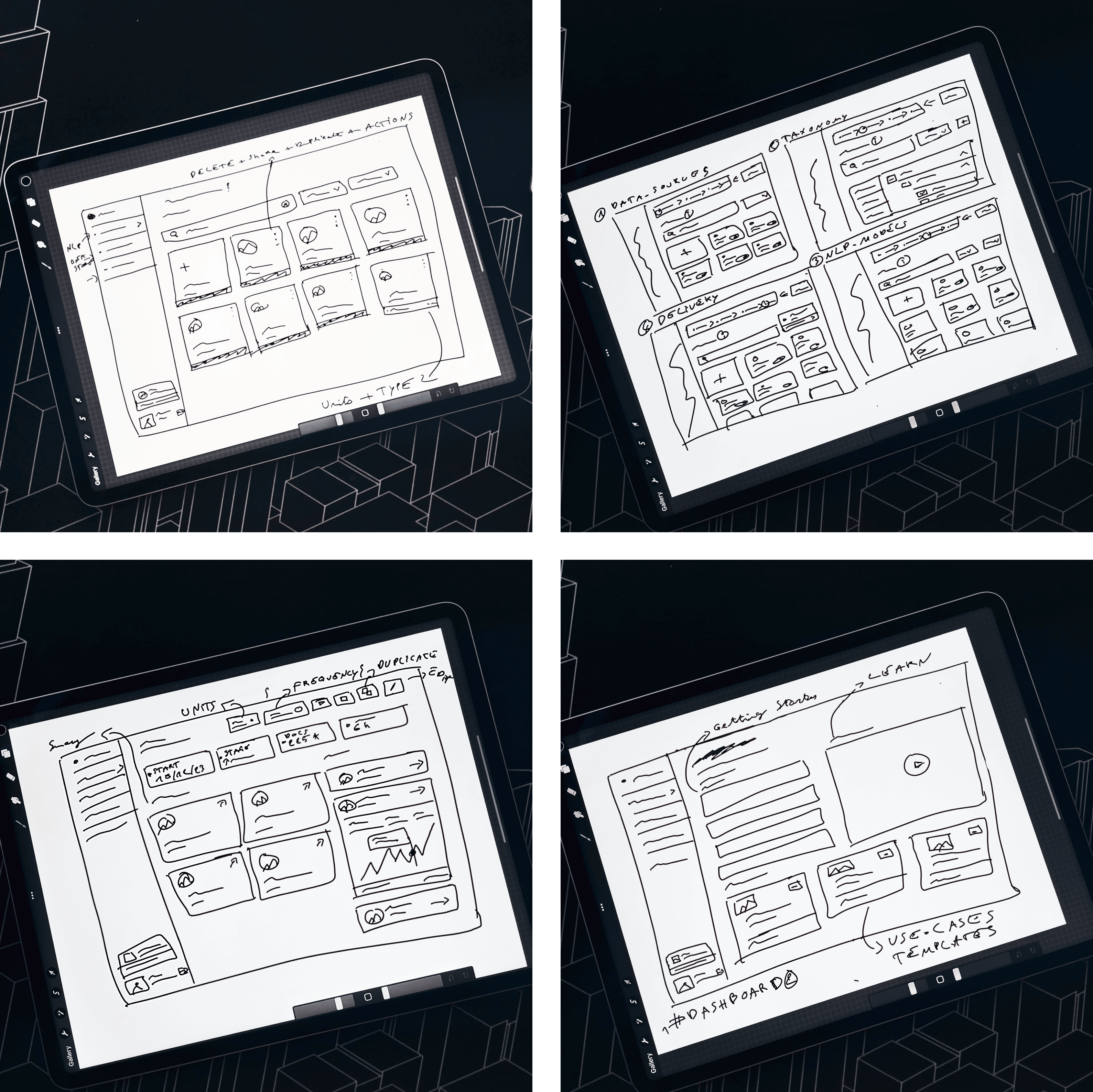
4. SKETCHING & BRAINSTORMING
Using the User Flow as a guide, I created wireframes for each screen. I started off with rough sketches using Procreate, then translated the sketches onto Figma.



PROTOTYPING
Once we agreed on the wireframes, we started working on the high-fidelity prototypes, there was no style guide or design pattern, so we had to work closely with the CEO & stackhokders to make sure we're all aligned on the overall visual branding & voice-tone. After couple of itterations we ended-up with a style where i took the lead of creating a design system & design patterns.
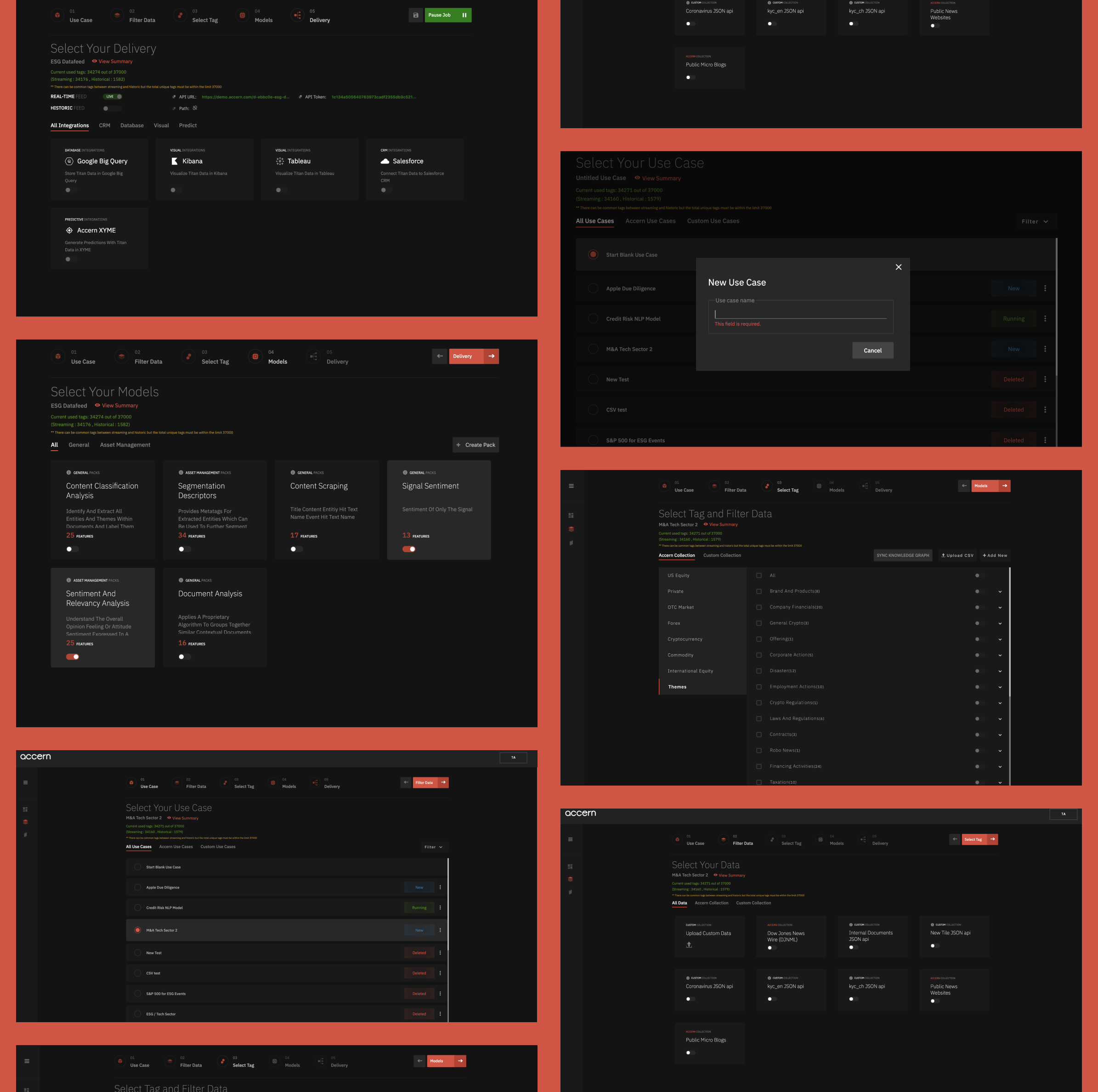
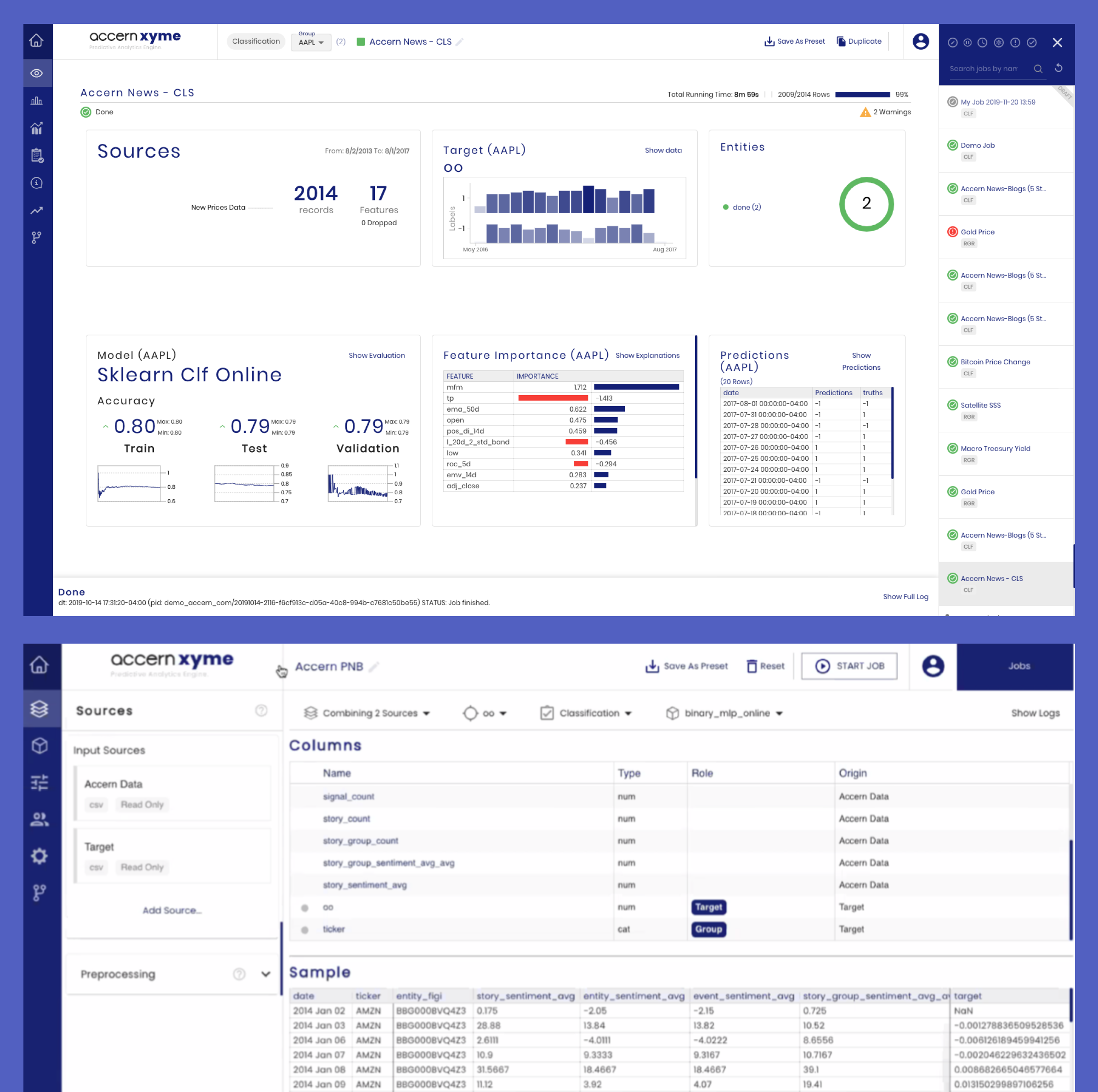
1. USER INTERFACE






3. INTERACTIVE PROTOTYPE
Will add more details soon...
4. USABILITY TESTING
Will add more details soon...
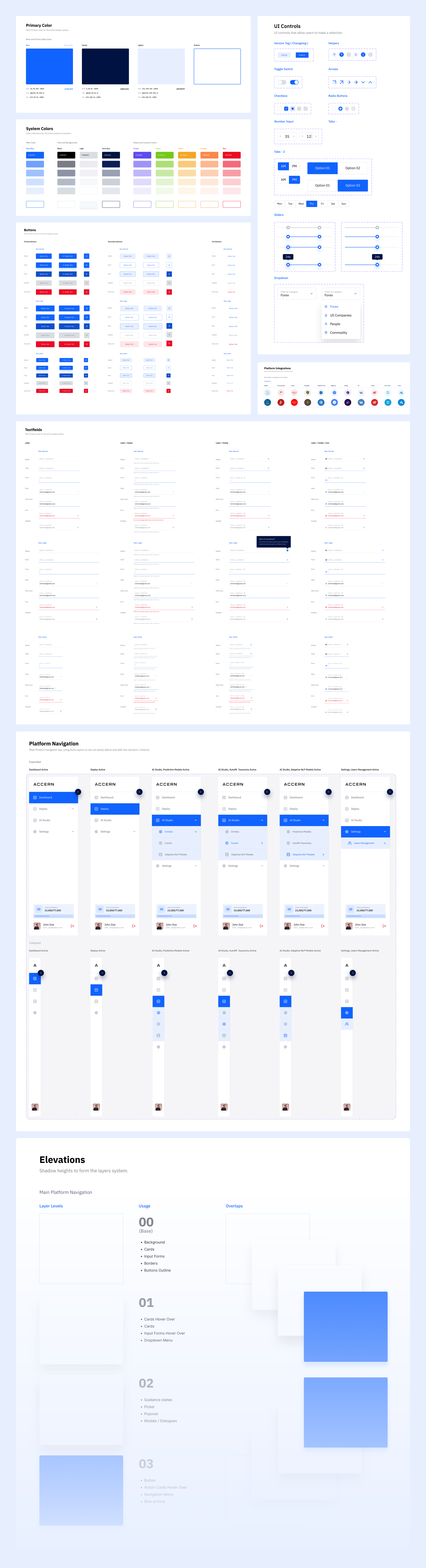
5. DESIGN SYSTEM

RESULTS:
- +200% Retention Rate, users check the platform at least 2-3 times a week now, and can navigate through it without help of CS team or anyone.
- 82% Less support tasks and less work for CS team & other departments.
- +$40M IN VC Funding by leading investors. (Shasta, Tribe Capital, Fusion Fund...)
- World-Class clients (Mizuho, Forbes, Allianz, William Blair, McKinsey, Standard Bank...)

3 LEARNINGS & TAKEAWAYS:
The best ideas come from collaboration.
It was inspiring to see how each person was able to bring to the table a different perspective during brainstorming sessions.
Always divide big projects into smaller ones.
It's hard to focus on big tasks, but with great management and a clear roadmap it becomes easier.
Use your team more!
At the beginning it was so tricky to talk with our users & customers, but with the help of CS & Sales, we got the chance to get much closer with our users, observe their pain points, see what they're looking for, and get to talk with them.





